| �g�b�v > |
�V���̃y�[�W |

�uGoogle�}�b�v�v�̎g����
| �����y�[�W�̍X�V�́u�V���̃y�[�W�v�X�V�������Q�Ƃ��������B | |||
| �@ | |||
| Google�}�b�v�́A2005�N�S���ɉq���摜��\���ł���悤�ɂȂ��ċ��͂Ȓn�}�c�[���ƂȂ����B �q���摜�̋@�\���lj����ꂽ�����A�ڍׂȉq���ʐ^���\���ł���͖̂k�đ嗤�Ɍ��肳��Ă������A2005�N6�����{�ɑΏۃG���A���g�傳��A���{�̈ꕔ�i�������ӂ�O�d���l���s���Ӂj���q���ʐ^���ō��𑜓x���x���Ō����悤�ɂȂ����B���̌�A�G���A�͏����g�傳��Ă���B ���܂ł́A�n�}�Ɖq���ʐ^�i�q��ʐ^�j�Ƃ̘A�W����ʓI�ɂȂ��Ă������AGoogle�}�b�v�́A���̂��������ƂȂ����B |
|||
���̃����N���N���b�N���Ă݂ĉ������B �iGoogle�}�b�v���g�������Ƃ��Ȃ��l�̂��߂ɁI�j �@ �@ �@ |
|||
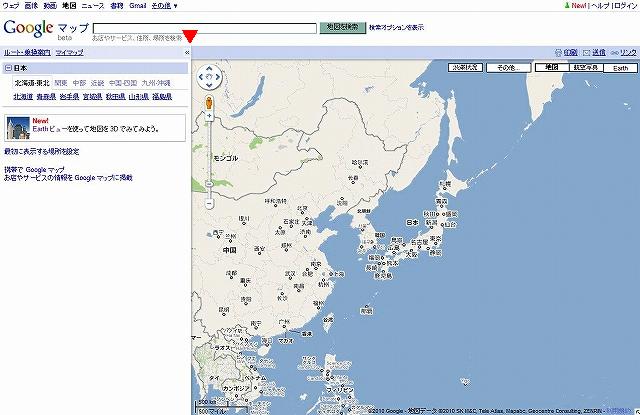
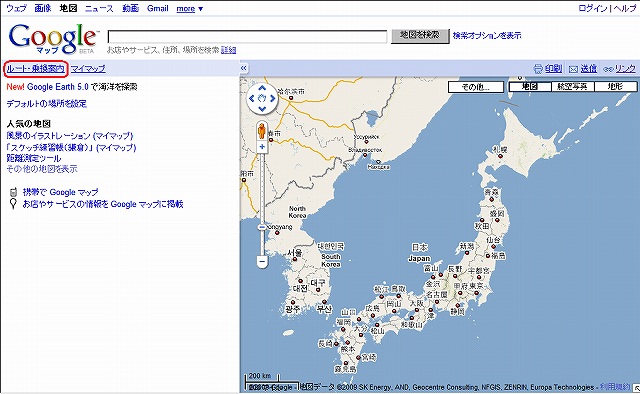
| �@�@�T�C�g�i���{���j�փA�N�Z�X����ƁA�}�P�̂悤�ɓ��{�𒆐S�Ƃ����n�}���\�������B �@�@�u�a�؏v�\�����[�h�̃{�^�����\������邪���{�����ɂ͒���Ă��Ȃ��B |
| �@�@ |
| �@�@�}�P�FGoogle�}�b�v�̏������ |
�@�@ |
| �@ |
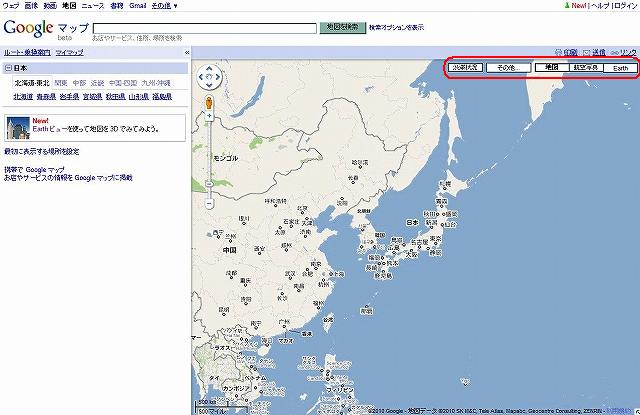
| �@�@�}�Q�F���[�h�̐ؑ� | |
| �@�@ |
|
| �n�}���[�h�A�q��ʐ^���[�h�AEarth�r���[���[�h�̊e���[�h�ւ̐ؑւ͉E��̃{�^�����N���b�N���čs���B | |
| �@�@ |
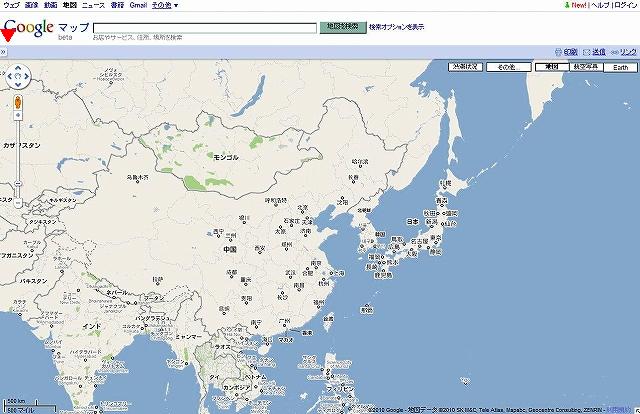
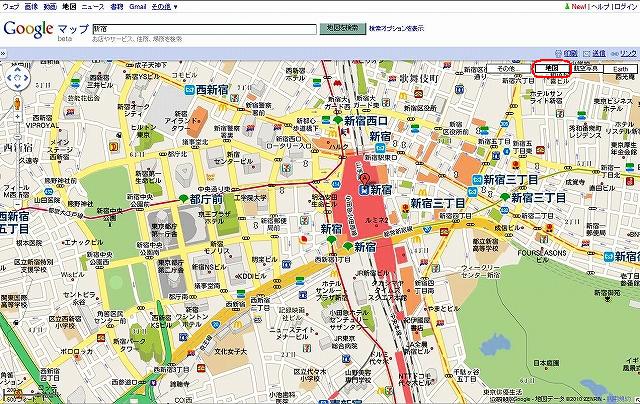
| �@�@�}�R�F�n�}���[�h�̕\����� |
�@�@ |
| �@ |
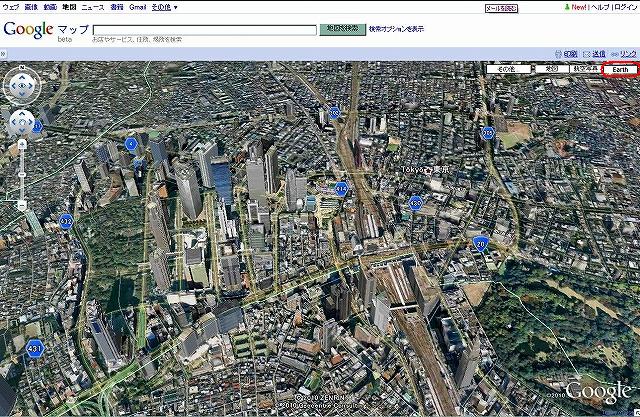
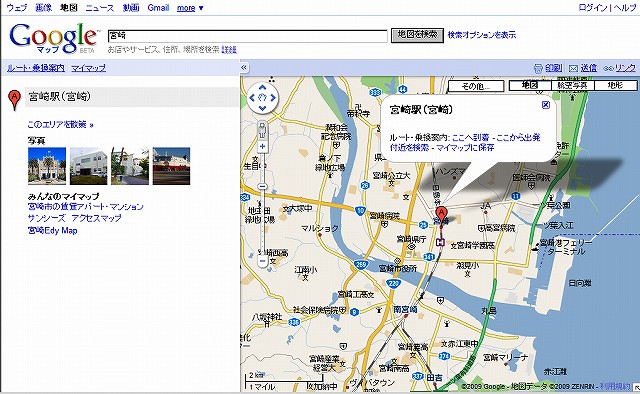
| �E��̍q��ʐ^�{�^�����N���b�N����ƒn�}���[�h�ŕ\������Ă����̂Ɠ����͈͂��q��ʐ^�� | |
| �\�������B | |
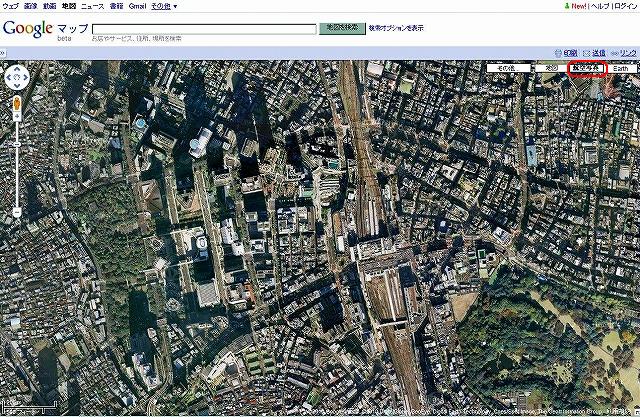
| �@�@�}�S-�P�F�q��ʐ^���[�h�̕\����� | |
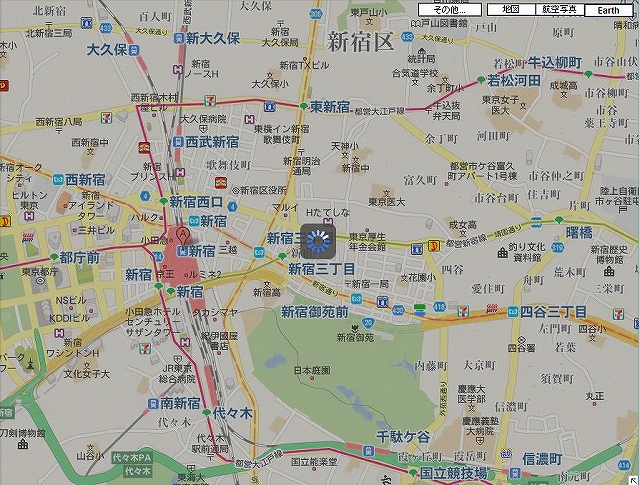
�@�@ �@�@���E���̖��{�^���ŃT�u�E�B���h�E���\���ɂł���B �@�@�}�S-�Q�F�n����\����L���ɂ����ꍇ �@�@  |
|
| �@ |
| �@�@ | �E��̂d���������{�^�����N���b�N����ƁA�f�X�N�g�b�v��Google Earth�Ɠ����@�\��\���ł���B |
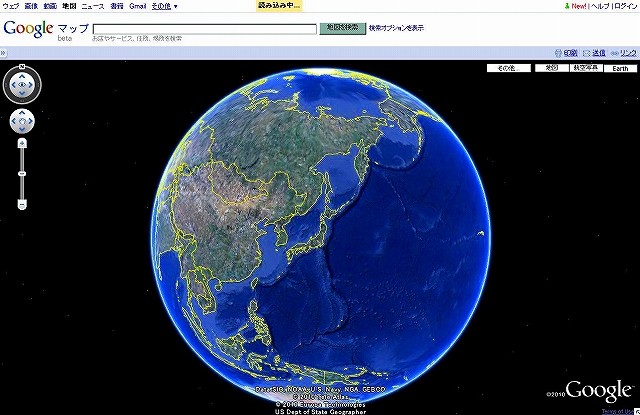
| �@�@�}�T-�P�F�d���������r���[���[�h�ւ̐ؑ֏�����ԁiGoogle Earth�v���O�C���Ǎ��ݒ��j | |
�@�@ |
|
| �@�@�}�T-�Q�F�d���������r���[���[�h�̕\����ԁi���̂P�j | |
�@�@ |
|
| �@�@�}�T-�R�F�d���������r���[���[�h�̕\����ԁi���̂Q�j | |
�@�@ |
|
| �@��Earth�r���[���[�h�ō���ɕ\�������R���g���[���̎g�p���@�́AGoogle Earth�Ɠ��l�Ȃ̂� �@�@�@�q���ʐ^�̂R�c�n���V�\�t�g�uGoogle Earth�v�̎g�������Q�Ƃ��ꂽ���B �@ |
|
|
||||||||||||||||
| �@ | ||||||||||||||||
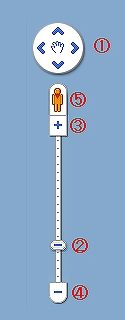
| �@�P�j����̑���{�^�� | ||||||||||||||||
�@�@ �@ �@ |
���X�N���[�� �@ ��ʍ���ɕ\�����ꂽ�i�r�Q�[�V�����R���g���[�����@���{�^�����N���b�N����B �@�@�@�ȁF��i�k�j���� �@�@�@�ɁF���i��j���� �@�@�@���F���i���j���� �@�@�@���F�E�i���j���� ���n�}�܂��͎ʐ^��̔C�ӂ̏ꏊ���_�u���N���b�N����ƁA���̒n�_���\���͈͂̒��S�ֈړ�����ƂƂ��ɁA�Y�[���C���i�P�i�K�j����B ���Y�[�� �@ �E�A�Y�[���X���C�_���h���b�O���ď㉺�ɓ������B �@ �E�B�v���X(�{)�{�^���@�Y�[���C���i�ڍׁj �@ �E�C�}�C�i�X�i�|�j�{�^���@�Y�[���A�E�g�i�L��j �@ �}�E�X�z�B�[���ł̃Y�[���C���E�Y�[���A�E�g������\ ���X�g���[�g�r���[ �@ �N���b�N����ƃX�g���[�g�r���[��ʂ�\������B |
| �@ |
| �@�Q�j�E��̑���{�^���� |
| �@�@ |
| �@ |
| �@�@�@[���] | ||
| ������[�h�̉�ʂ��\�������B | ||
 |
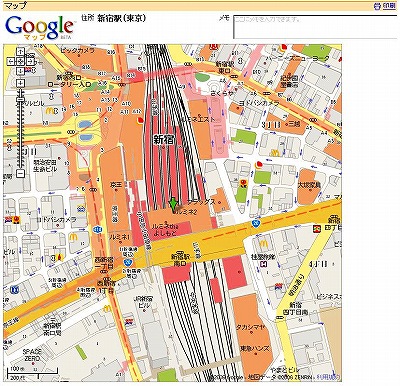
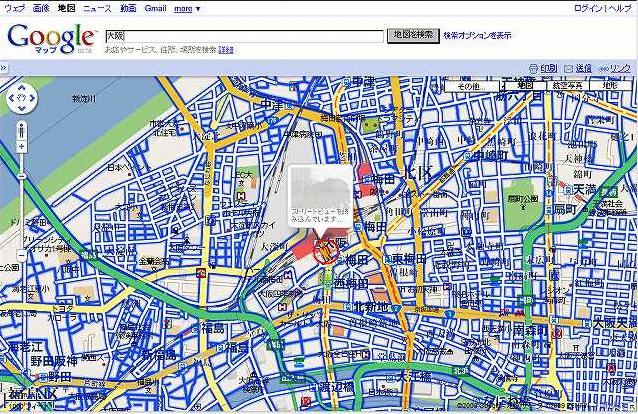
���̃��[�h�ŕ\�������n�}�͍��}�̂悤�ɂقڐ^�l�p�Œn�}���[�h�ŁA�\������Ă����G���A��苷���Ȃ�B �E�n�}���[�h�Ɠ��l�ɃX���C�_�[��h���b�O����ɂ���Ĕ͈͂����邱�Ƃ��ł���B �E��ʂɕ\�����ꂽ���̂܂܂̃C���[�W�ň�������B�i�X���C�_���͈������Ȃ��j �E�������ɓ��͂������e��n�}�̏㕔�Ɉ�����邱�Ƃ��ł���B �EGoogle�́w���݂̂Ƃ���A[�t�@�C��] ���j���[����̈���̓T�|�[�g���Ă��Ȃ��x�Ƃ��Ă�����̂́A�n�}���[�h��q��ʐ^���[�h�ł͉�ʂɕ\�����ꂽ�C���[�W�ň�����邱�Ƃ��ł���B�������A����T�C�Y���������Ȃ�B |
|
| �@�@�A[���[��] | |
| �@�@�@�@ | �u���E�U�Ŏw�肳�ꂽ���[���\�t�g���N������A�\�����Ă���n�}(�܂��͉q���ʐ^)�̂t�q�k����荞�܂��B |
| �@�@�B[���̃y�[�W�̃����N] | |
| �\�����Ă���n�}(�܂��͉q���ʐ^)�̂t�q�k���u���E�U�̃A�h���X���ɔ��f�����B InternetExplore�̏ꍇ�͉E�N���b�N�Łu�V���[�g�J�b�g�̃R�s�[�v�ɂĂt�q�k���N���b�v�{�[�h�փR�s�[���邱�Ƃ��ł���B |
|
| �@�@�C[���̑�] | |
| �@�@�@�@ | �ʐ^�A����AWikipedia�A�E�F�u�J�����A�n�`��\������B |
| �@�@�D[�n�}] | |
| �@�@�@�@ | �n�}���[�h�ؑւ���B |
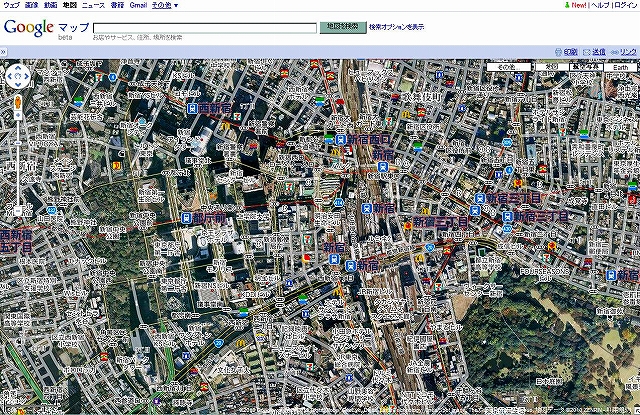
| �@�@�E[�q��ʐ^] | |
| �@�@�@�@ | �q��ʐ^�r���[���[�h�ؑւ���B �u�n����\���v�Ƀ`�F�b�N������ƒn�����d�ˍ��킹�ĕ\�������B |
| �@�@�F[Earth�r���[] | |
| �@�@�@�@ | Google Earth�Ɠ����R�c�@�\�ŕ\������B |
| �@ |
| �@�R�j�n�}�̌��� | |
| �@�@ |
|
| �@�@�@�����{�b�N�X�ɒn�於�܂��͏Z������͂����A�����{�^�����N���b�N����B | |
| �@ | |
| �@�@�}�V�F�u�{��v�Ō��������ꍇ | |
�@�@ |
|
| �@�@ | |
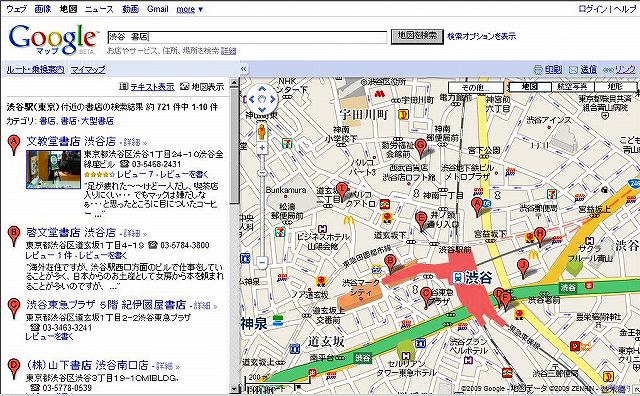
| �@�S�j���X��T�[�r�X�̌��� | |
| �@�@�a�J���ӂŖ{���������������ꍇ�A�@�����{�b�N�X�Ɂu�a�J�@���X�v�Ɠ��͂����A�����{�^�����N���b�N����B �@�@���̍ۂɒn�於�����Ȃ��Ō�������ƁA���ɕ\������Ă���G���A�ł̌������ʂ��\�������B �@�@�����ɕ\�����ꂽ�������ʃ��X�g�܂��͒n�}��̃}�[�N���N���b�N����Ə��E�B���h�E���\�������B |
|
| �@ | |
| �@�@�}�W�F�a�J���ӂ̏��X�����������ꍇ | |
�@�@ |
|
| �@ | |
| �@�@�}�X�F�������ʃ��X�g�܂��͒n�}��̃}�[�N���N���b�N���ď��E�B���h�E��\��������� | |
�@�@ |
|
| �@�@ | |
| �@�@����̃Y�[���X���C�_�㕔�ɂ��� �ʐ^�A�n�`�}�j�Ő����ǂ肳��Ă��铹�H�Ƀh���b�v����ƁA�X�g���[�g�r���[�摜���\�������B |
|
�@�@�P�j �@�@  �@�@�Q�j �@�@  �@�@�R�j�X�g���[�g�r���[�摜���\�������B �@�@  �@�@�@�@�r���[���_�̃|�C���g�ړ� �@�@�@�@�B�e���[�g�i�Ԃ����ň͂����j��̖����N���b�N���邩�A�E���ɕ\������Ă���T�u�}�b�v�� �@�@�@�@�g�傳���Ēn�}��� �@�@�@�A�r���[���_�̉�] �@�@�@�@�B�e�|�C���g�Ŏ��͂����ɂ͍���̃R���g���[���i�����ň͂����j��̃{�^�����N���b�N����B �@�@�@�@��, �ɁF�i�㉺�����j�@�@�@��, ���F�i���E�����j �@�@�@�B�Y�[�� �@�@�@�@�Y�[���C���F �@�@�S�j�X�g���[�g�r���[�̏I�� �@�@�@�@ |
|
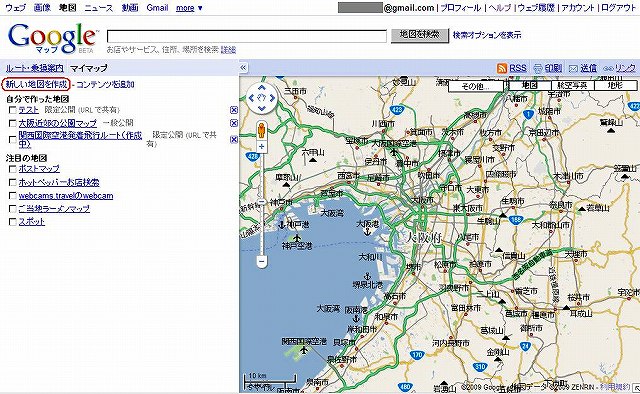
| �@�@�}�C�}�b�v�𗘗p����ɂ́A���O��Google�A�J�E���g�̓o�^���K�v�ł��B | |
| �@�P�j���O�C�� | |
�@�@ |
|
| �@�@�����p�l����\�����āu�}�C�}�b�v�v���N���b�N�����Google�A�J�E���g�̃��O�C����ʂ��\�������B | |
| �@�@�A�J�E���g�������Ă��Ȃ��ꍇ�́A���O�C����ʂŁu�A�J�E���g���쐬 �v���N���b�N���ēo�^��ʂ� | |
| �@�@ | |
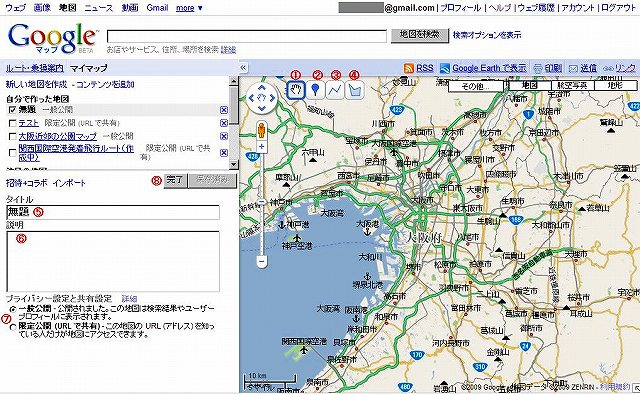
| �@�Q�j�n�}�̍쐬 | |
�@�@ �@�@�m�V�����n�}���쐬�n���N���b�N����B �@�@  |
|
| �@�@�@�n���h �c�[���@�@�F�ڈ�A���A�V�F�C�v��I��������A�`�������̂��h���b�O���� | |
| �@�@�A�ڈ�c�[�� �@�@�@�F�ڈ��lj�����@�m�ڈ�̎�ނ�ύX�n | |
| �@�@�B���c�[���@�@�@�@�@�F���������� [���̐F�A���ߓx�A�����ύX��] | |
| �@�@�C�V�F�C�v �c�[���@�F�V�F�C�v��`�� [���̐F�E���ߓx�E���A�h��Ԃ��̐F�E�����x���ύX��] | |
| �@�@�D�^�C�g���@�@�@�@�@�@�F�n�}�̃^�C�g�� | |
| �@�@�E�����@�@�@�@�@�@�@�@�F�n�}�̐��� | |
| �@�@�F���L�ݒ��@�@�@�@�@�F��ʌ��J�܂��͌�����J��I�� | |
| �@�@���n�}�̍쐬������A�G�������N���b�N����B | |
| �@�@ | |
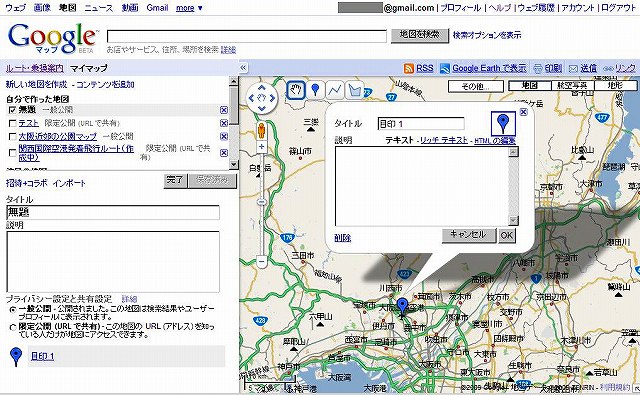
| �@�R�j�ڈ�̒lj� | |
�@�@ |
|
| �@�@�ڈ�̐����ɂ́A�v���[���e�L�X�g�̑��Ƀ��b�`�e�L�X�g�`������HTML �`���Ŏg�p���邱�Ƃ��ł���B �@�@�܂��A�ʐ^��r�f�I�f�����lj����邱�Ƃ��\�B |
|
| �@�@ | |
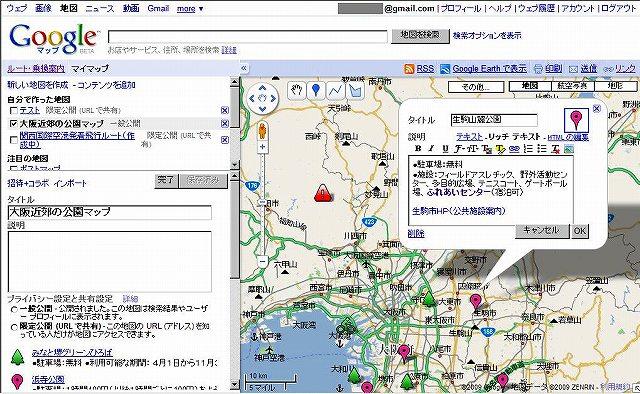
| �@�R�j�}�b�v�̌��J | |
| �@�@�쐬�����}�b�v�͉E��́u�����N�v�ŕ\�������t�q�k�ɂ���Č��J���邱�Ƃ��ł���B | |
| �@�@���}�̎����ɍ쐬��������N���b�N���Ċm�F���Ă݂ĉ������B�i�Q�Ƃ̂݉\�j | |
�@�@ |
|
| �@�@ | |
| �@�@�����p�l����\����Ԃɂ��A�u���[�g�E�抷�ē��v���N���b�N����B | |
�@�@ |
|
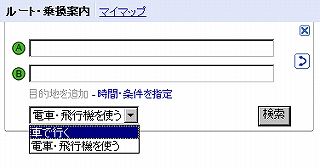
| �@�P�j���[�g����/�抷�ē��̑I�� | |
�@�@ |
���v���_�E���ɂāu�Ԃōs���v�u�d�ԁE��s�@���g���v���� �@ �I������B �@�@�h���C�u���[�g�����F�u�Ԃōs���v �@�@�抷�ē��F�u�d�ԁE��s�@���g���v |
| �@�@ | |
| �@�Q�j���[�g���� | |
�@�@ |
�@�o���n�E�ړI�n����͂��A�����{�^�����N���b�N����B �@�`�F�o���n �@�a�F�ړI�n �@����ʓ���D�悷��@�m�������H���g���ꍇ�̓`�F�b�N�Ȃ��n �@��������Ԃ�D�悷��m�L�����H���g���ꍇ�̓`�F�b�N�Ȃ��n |
| �@�@ | |
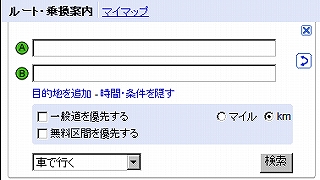
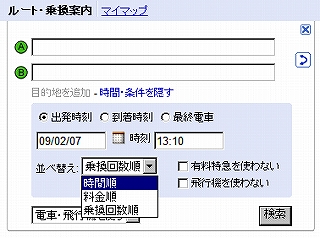
| �@�R�j�抷�ē� | |
�@�@ |
�@�o���n�E�ړI�n����͂��A�����{�^�����N���b�N����B �@�`�F�o���n �@�a�F�ړI�n �@���o�������A���������A�ŏI�d�Ԃ̂����ꂩ��I������B �@���L�����}���g��Ȃ� �@����s�@���g��Ȃ��@�m�d�Ԃ݂̂��g���ꍇ�̓`�F�b�N����n �@���������ʂ̕\�����̓v���_�E���ɂĎw�肷��B |
| �@�@ | |
| �@ |
| �@�t�e�n�i�Q�l�F���\�[�X�j �@ �t�����_�BWest Palm Beach�t�߂̉q���ʐ^�Ő��ӏ��Ɏʂ��Ă����F�̕��̂��t�e�n�ł͂Ȃ����Ƃ������̃u���O�ł����グ���b��ɂȂ����B���݂̎ʐ^�́A�����̂��̂ƍ����ւ����Ă���悤�łt�e�n�炵�����͎̂ʂ��Ă��Ȃ��B���̎ʐ^���N���b�N����Ɠ����̎ʐ^���A�����̕������N���b�N����Ɠ����n�_�̌��݂̎ʐ^���m�F���邱�Ƃ��ł���B |
| �ʐ^���̂P | �ʐ^���̂Q | �ʐ^���̂R | �ʐ^���̂S |
 |
 |
 |
 |
| �ʐ^���̂T | �ʐ^���̂U | �ʐ^���̂V | |
 |
 |
 |
| �@ |
| �A�X�e���X�����@�i�Q�l�F���\�[�X�j �@ �b��ɂȂ��������́AAir Force Plant 42�̃G���A�ɃX�e���X�����@B-2���ʂ��Ă���ʐ^�����邱�Ƃ��ł������A�c�O�Ȃ���A���݂͎ʐ^�������ւ����Ă���B���̎ʐ^���N���b�N����ƁA���n�_�̌��݂̎ʐ^���m�F���邱�Ƃ��ł���B |
 ���{�݂͕ċ�R��42�H�ꁕ��n�ŁAGlobalSecurity.org�̏��ɂ��A���b�L�[�h�ЁA���b�N�E�F���C���^�[�i�V���i���ЁA�m�[�X���b�v�ЁA�l���Ђɂ���ĉ^�p����Ă���AB-2�����@F-117�X�e���X�퓬�@�Ȃǂ̍q��@�̃����e�i���X�Ɖ��C���s���Ă���{�݂炵���B ���{�݂͕ċ�R��42�H�ꁕ��n�ŁAGlobalSecurity.org�̏��ɂ��A���b�L�[�h�ЁA���b�N�E�F���C���^�[�i�V���i���ЁA�m�[�X���b�v�ЁA�l���Ђɂ���ĉ^�p����Ă���AB-2�����@F-117�X�e���X�퓬�@�Ȃǂ̍q��@�̃����e�i���X�Ɖ��C���s���Ă���{�݂炵���B |
| �@ |
| �B�G���A�T�P�i�Q�l�F���\�[�X�P�@���\�[�X�Q�j �@ �l�o�_�B�ɂ����ɂ܂ꂽ�G���A�T�P�i�����Ȗ��̂̓O���[���E���C�N��R��n�j |
 �G���A�T�P���ӂł́A�s�v�c�Ȓn��G�炵�����̂��ʂ��Ă���B �G���A�T�P���ӂł́A�s�v�c�Ȓn��G�炵�����̂��ʂ��Ă���B�@�����̂P�@�����̂Q�@�����̂R�@�����̂S |
| �@ |
| �@ |
�@�����ɃA�i�E���X���ꂽ���̈ȊO�́A�Ǘ��l���m�F�������t�Ő��m�Ȃ��̂ł͂���܂���B 2010/04/27 �@�V���ɂd���������r���[���[�h���lj����ꂽ�B �@���̃��[�h�Ńf�X�N�g�b�v��Google Earth�Ɠ����@�\���u���E�U�ŕ\�����邱�Ƃ��ł���悤�ɂȂ����B 2008/08/05 �E���{�ł́u�X�g���[�g�r���[�v�@�\���lj����ꂽ�B 2007/05/30 �E���H����B�e�����p�m���}�ʐ^�������uStreet View�v�@�\���č��Ō����ɒlj����ꂽ�B �@�����̂悤�ȃJ�����𓋍ڂ����ԂŎB�e����Ă���悤�ł��B�@�����@GIGAZINE�@2008/06/18 2007/04/05 �E���[�U�[���n�}�֏���lj����Ď��������̒n�}���쐬�ł���u�}�C�}�b�v�v�@�\���lj����ꂽ�B 2006/09/26 �E�q��ʐ^�ɒn�}���d�ˍ��킹�ĕ\���ł���u�n�}�{�ʐ^�v���[�h���lj����ꂽ�B �@�č��łł̓f���A�����[�h�Ƃ���1�N�ȏ�O�������Ă����@�\�����{�łł����p�ł���悤�ɂȂ����B 2006/04/22 �E���[�U�[����̗v�]�f���āA�T�[�r�X�����uGoogle�}�b�v�v�ɕύX���ꂽ�B 2005/10/06 �E���[�J������́uGoogle���[�J���v�ƁuGoogle�}�b�v�v�̃T�[�r�X���������ꂽ�B �@�������ꂽ�T�[�r�X���́A�uGoogle���[�J���v�ɂȂ����B�]����Google�}�b�v�̂������ŃA�N�Z�X�ł���B �@�����{�^���̉E���ɂ���u�n�}�������v�܂��́u���X��T�[�r�X�������v�ŁA�����{�b�N�X�̕\�����ؑւ��B 2005/07/23 �E�č��łŃf���A�����[�h���lj����ꂽ�B �@�f���A���{�^�����N���b�N����ƒn�}�Ɖq���ʐ^���d�˂ĕ\�������B �@�č��łœ��{���f���A�����[�h�ŕ\������ƁA�s���{�����ƌ������\�������B�i���{�łł͖��Ή��j 2005/07/17 �E�č��łɃA�N�Z�X�����Ƃ��A���j���[�����p��\�L�ł����������{��ŕ\�������悤�ɂȂ����B �@�� ���̉p��\���ɖ߂��Ă��܂����悤�ł��B(7/24) �E�č��ŁA���{�łƂ��ɉ�ʍ����ɏk�ڂ��\�������悤�ɂȂ����B 2005/07/14 �E�u���{��Google�}�b�v�v�̒��J�n���ꂽ�B �@���{�̒n�}���ڍׂɕ\�������悤�ɂȂ�A���{��ł̒n�}������[�J���������\�ɂȂ����B |
| �@ |
| ������ւ��ǂ��� | �q���ʐ^�̂R�c�n���V�\�t�g�uGoogle Earth�v�̎g���� | |
| �R�c�n���V�\�t�g�uNASA World Wind�v�̎g���� |
�@
�@�g�b�v�y�[�W�w���ǂ�